-
Opacité progressive sur les derniers visiteurs
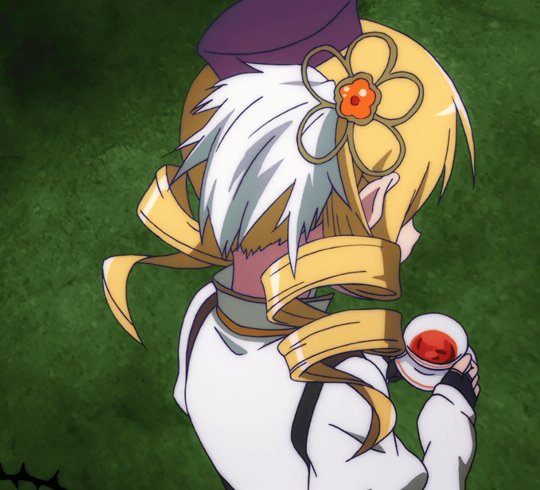
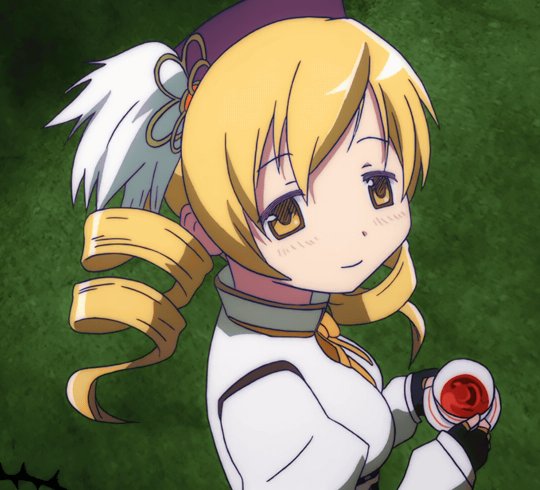
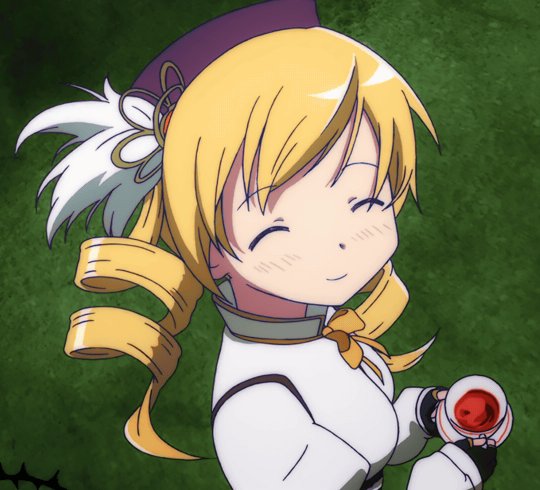
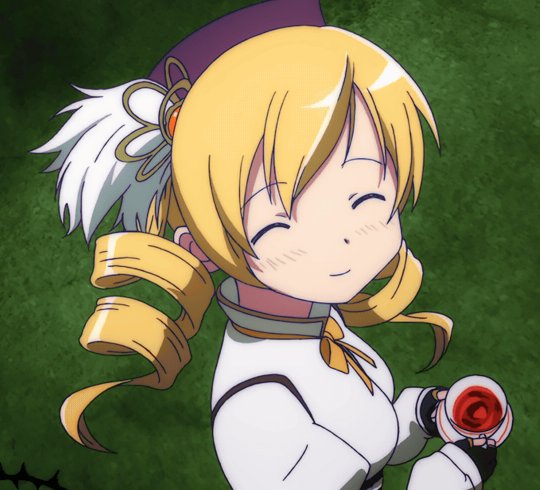
AperçuPasse ta souris !

 Comment faire ?Modifier l'opacité de l'image
Comment faire ?Modifier l'opacité de l'imageCommencez par vous rendre dans Apparence > Modifier le thème > Ajouter du CSS
Place à la première partie du code :.menu-lastvisitors-avatar {
opacity: 0.5;
-webkit-transition: opacity 0.5s ease-in-out; /*Google Chrome et Safari*/
-moz-transition: opacity 0.5s ease-in-out; /*Mozilla Firefox*/
-o-transition: opacity 0.5s ease-in-out; /*Opéra*/
transition: opacity 0.5s ease-in-out;
}Explications• le sélecteur : menu-lastvisitors-avatar correspond aux avatars des derniers visiteurs pour ceux qui utilise Eklablog. Livre à vous de le changer si vous voulez utiliser l'effet sur autre chose.
Personnaliser: vous pouvez changer 0.5 par un nombre entre 0.1 à 1 (1, correspondant à une opacité de 100%).• opacity correspond à l'opacité.
Personnaliser: vous pouvez changer 0.5 par un nombre entre 0.1 à 1 (1, correspondant à une opacité de 100%).• transition est la propriété qui correspond à l'action qui se produit sur l'image.
Il est présent 4 fois dans le code précédé de -[...]- qui sert à rendre ce code compatible avec plusieurs navigateurs. Bien qu'il en existe d'autres, je vous ai mis les principaux.• ease-in-out correspond à l'effet. Ici, on dit au code de faire un effet de progression lorsque l'on passe la souris sur l'image et lorsque l'on la retire.
Personnaliser▬ ease-in (l'effet est plus rapide lorsque l'on passe la souris sur l'image)
▬ ease-out (l'effet est plus rapide lorsque l'on retire la souris de l'image)
▬ ease-in-out (l'effet est plus rapide lorsque l'on passe la souris sur l'image et lorsque l'on la retire)
▬ lineart (l'effet a une vitesse constante).
• 0.5s correspond au temps que dure l'effet en secondes. En l’occurrence, l'effet dure 5 secondes.
Personnaliser: De la même façon que pour opacity, vous pouvez modifier cette valeur sans oubliez le "s" (pour seconde). Vous pouvez bien sûr modifier par 0.2s, 2s, 3s, 3.5s etc...Voilà la deuxième partie du code :.menu-lastvisitors-avatar:hover {
opacity: 1.0;
}Explications• Cette fois-ci, on a ajouter :hover au sélecteur qui signifie "au moment où je passe ma souris".
• On retrouve opacity qui s'utilise de la même façoon que dans la première partie du code.Astuce : application sur HTMLPour l'appliquer dans un article par exemple, rendez-vous ici :

puis tapez<img src="URL" class="SELECTEUR" />Application• Remplacez URL par l'url de votre image sous forme : http://exeeeemple.fr/
• Remplacez SELECTEUR par le nom du sélecteur que vous avez donné dans la feuille de style. menu-lastvisitors-avatar si vous gardez le même sélecteur ou par le nom du sélecteur que vous avez vous même créé.Et voilà ! :D Tutoriel terminé, n'hésitez pas à poser des questions si vous avez un problème.
-
Commentaires
J'ai pas vraiment de tuto en vue sur ton blog. Mais si tu peux m'aider sur un sujet plutôt délicat :
http://fanstasy-graph.eklablog.net/navbar-topic109594
Coucou !
Je te refais carrément le code parce que je ne sais pas comment faire avec le HTML que tu utilise.
Quand j'ai terminé je te l'envoie par MP

Ok, je testerais sur mon blog test. Merci de m'aider franchement.
Si tu résous je te dis chapeau très très très bas.
Hello. :3
Moi ce n'est pas pour ça mais c'est car j'adore ton curseur qui survol, pas la croix mais l'autre ! ^-^
Alors, je me demandé si tu pouvais me donner l'URL (lien) de l'image... :)
Merci d'avance. :")
Coucou :)
C'est le crosshair :) Pas besoin de le télécharger ou quoi c'est un des curseurs présents sur tous les pc donc :
cursor: crosshair; Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire

















Merci du tuto pour le HTML !